

Then see the program’s preview given below.

If you don’t understand what is smooth scrolling, what I am talking about. When your user clicks on the button then he/she will navigate to the section. This program also useful for multipage websites, you can create a sort button for any section. However, this rule is applicable for any scrollable container, so you can add this feature only to a specified part of your page. If you want to create your single page portfolio site, then you can create an attractive one with this program. Smooth scroll with CSS The easiest way to achieve a smooth scroll effect is to add a CSS rule called scroll-behavior to the whole document (the html tag). I said before, Smooth scrolling is very effective in single page website. But I want to show you that we can also create a basic with only HTML CSS. I know with jQuery, we can create an amazing scrolling effect. In this program, I had used Bootstrap for only creating the layout, not using javascript.

Mostly smooth scroll features are built-in JavaScript or any JS framework, But today I am sharing Pure CSS Smooth Scroll With Bootstrap. And also this is very common in single page websites. At this time all modern websites use smooth scrolling feature, & many WordPress themes come with this feature. If you surf many websites then you probably know what is smooth scrolling. "The staff is super friendly and the pizza is awesome!! This is by far the best pizza I've had in Texas!!!"īox-shadow: -12px 11px 39px -12px rgba(0,0,0,0.How to create smooth scroll feature without JavaScript? Solution: Pure CSS Smooth Scroll With Bootstrap – HTML CSS Target Scrolling. "I've yet to find the perfect pizza place until now and you guys nail it every time!" There's something in the crust they use that is impossible to describe other than heavenly." The only attribute tags available are behavior tags smooth/auto. I haven't bought pizza from anywhere else since." No, the smooth scrolling speed cannot be changed using CSS. "Pizza was some of the best I've ever eaten! We will definitely be ordering again." "I've never had anything less than an outstanding meal from Dino's." On Yelp, then order and be prepared to tasteĪnd experience awesomeness for yourself! The Dino's Way! Our freshly made dough, homemade sauce, and real shredded cheese make a difference you will definitely taste!Īnd our appetizing, flavorful chicken wingsand dessert options are second to none!ĭon't just take our word for it.check out what our loyal customers have to say We make our pizza dough fresh from scratch daily.ĭino's is committed to serving delicious, hot home-made tasting pizzas and savory wings day in and day out.ĭino's Pizza is family-owned and operated. We look forward to having you as a guest at our restaurant or delivering straight to your door.Īt Dino's Pizza we pride ourselves in serving our customers with the utmost professionalism, friendliness, integrity and cleanliness. With a passion to serve up the best-tasting pizza and wings in town, made from quality ingredients,

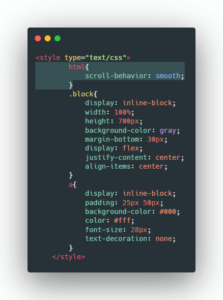
Our dream became a reality in May 2014 when we opened the doors to Dino's Pizza in the great city of Blue Mound, TX. With aspirations to go into the restaurant business for many years, 25) īox-shadow: 0px 30px 95px -15px rgba(0,0,0.5) īackground-image: url('/Users/rogerjorns/Desktop/DinosMain/assets/img/menu.jpg') īackground-image: url('/Users/rogerjorns/Desktop/DinosMain/assets/img/dough.jpg') īackground-image: url('/Users/rogerjorns/Desktop/DinosMain/assets/img/storefront.jpg') īackground-image: url('/Users/rogerjorns/Desktop/DinosMain/assets/img/oven.jpg') īox-shadow: inset -1px 1px 43px -9px rgba(0,0,0,1) īox-shadow: -12px 11px 39px -12px rgba(0,0,0,0.81) īox-shadow: -1px 3px 17px -4px rgba(150,150,150,0.8) īox-shadow: inset 0px 1px 52px -10px rgba(0, 0, 0. When loading the site using Safari this behavior is lost and the navigation is instant. main-text-shadow: 0px 3px 6px rgba(150, 150, 150, 1) īackground-image: url('/Users/rogerjorns/Desktop/DinosMain/assets/img/header.jpg') I use scroll-behavior: smooth in my head's CSS and this makes the navigating smooth and pleasant to look at when looking at it in chrome.


 0 kommentar(er)
0 kommentar(er)
